品牌線上下單網站
目錄
管理線上落單網站偏好設置
了解如何在商家界面為您的線上落單網站進行偏好設置。
在本文中,您將了解如何配置線上落單網站的設定。
更改一般線上落單網站偏好
若要配置線上落單網站的偏好設置,請按照以下步驟操作:
商家界面 2.0
- 登入商家界面。
- 在左側面板上,點擊「模組」。然後,點擊「線上落單網站」。
- 選擇「一般」。
- 若要啟用您的偏好設置,請切換開關
 在您要開啟的設定旁邊。
在您要開啟的設定旁邊。 - 點擊右上角的「儲存」以進行確認。
您可以為您的線上落單商店切換或配置以下選項:
菜單顯示
顯示售罄的商品
讓顧客知道特定的菜單商品是否已售完。啟用時,該商品將被標示為「已售罄」。如果關閉此設定,該商品將不會顯示在菜單上。

顯示售罄的改碼
讓顧客知道特定的商品改碼是否已售完。啟用時,該商品將被標示為「已售罄」。如果關閉此設定,該商品將不會顯示在菜單上。

顯示免費堂食商品的價錢
顯示免費堂食商品(價值為 0)的價格。關閉此設定時,“0” 價格將會隱藏。

顯示免費外賣商品的價錢
顯示免費外賣商品(價值為 0)的價格。關閉此設定時,“0” 價格將會隱藏。

展示時價商品
在線上落單網站顯示 “時價” 商品。

展示依條碼重量定價商品
在線上落單網站顯示 “按重量定價” 的商品。

展示依條碼價格定價商品
在線上落單網站顯示 “按價格定價” 的商品。

顯示由餐廳設備 (e.g. POS) 輸入的商品特別要求
在線上落單商店顯示透過商家設備(例如,POS)輸入的特殊要求備註。
顯示單品的商品描述
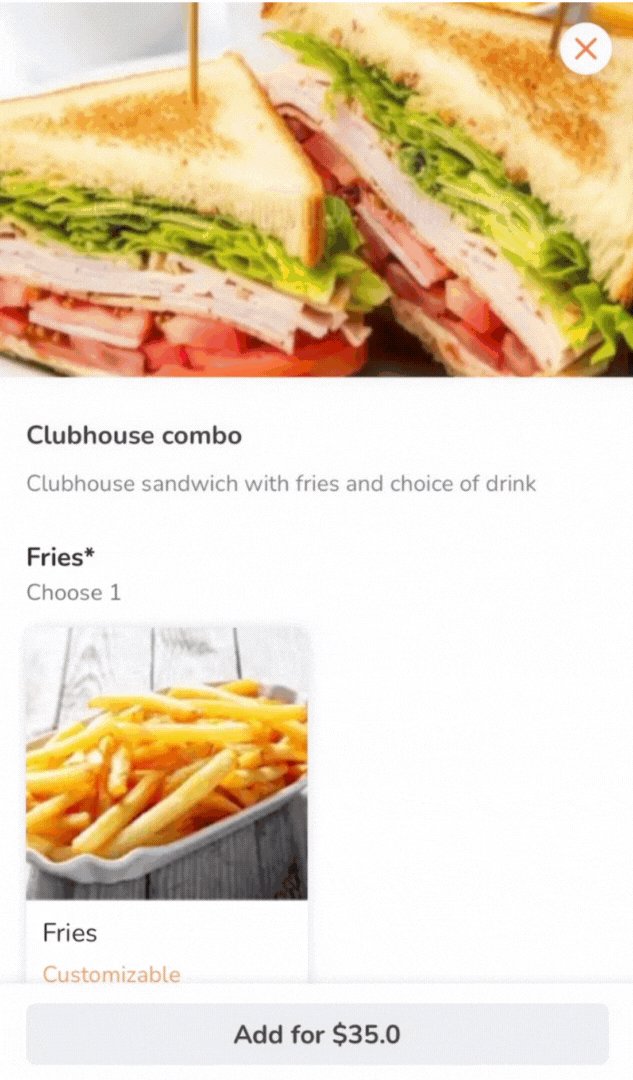
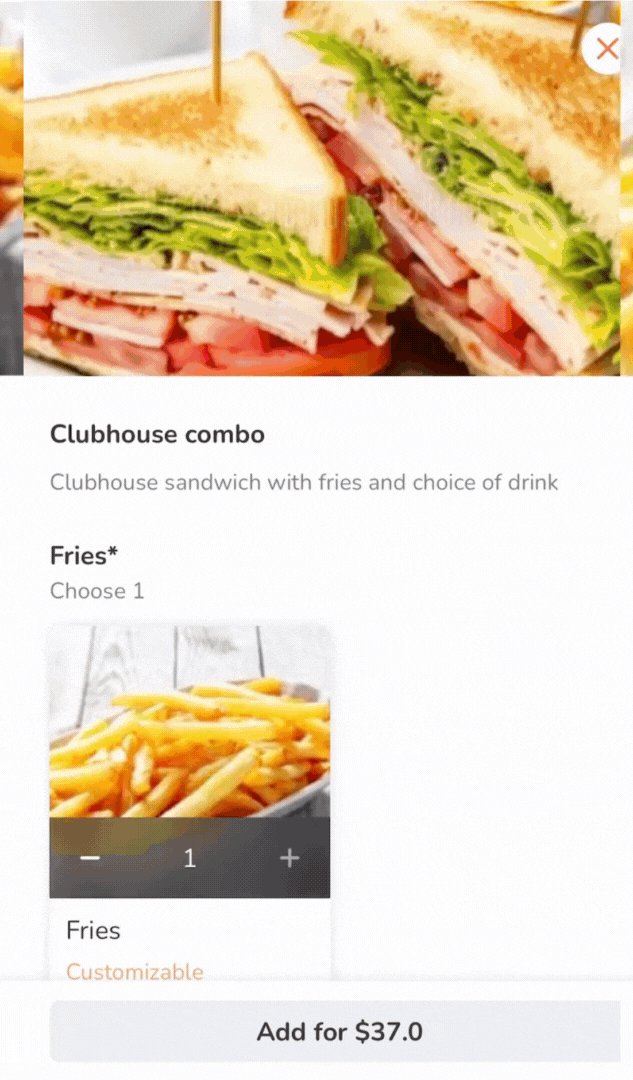
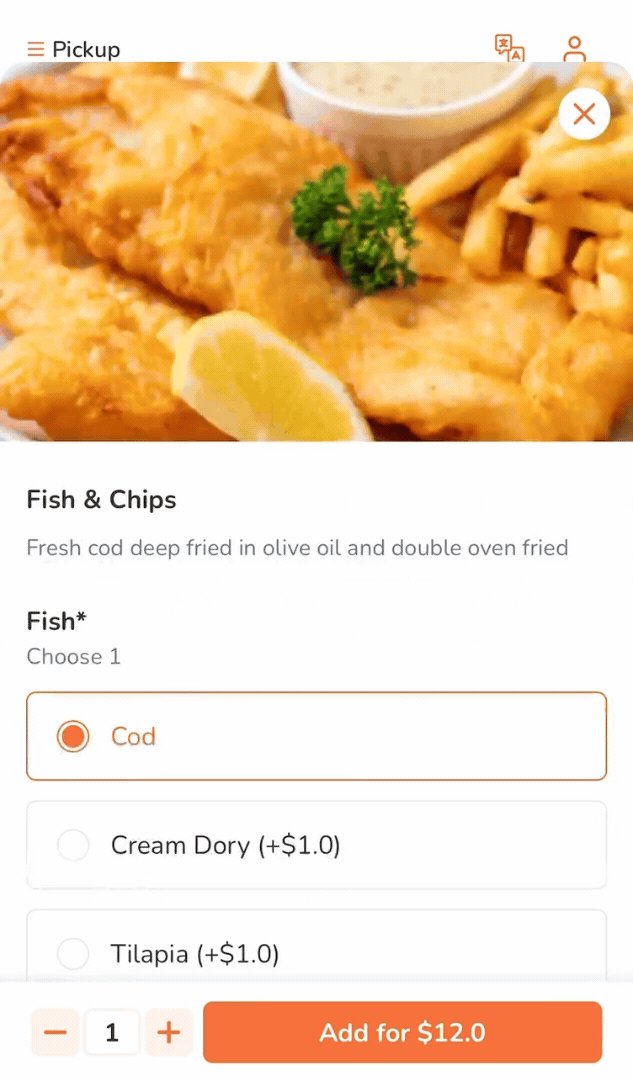
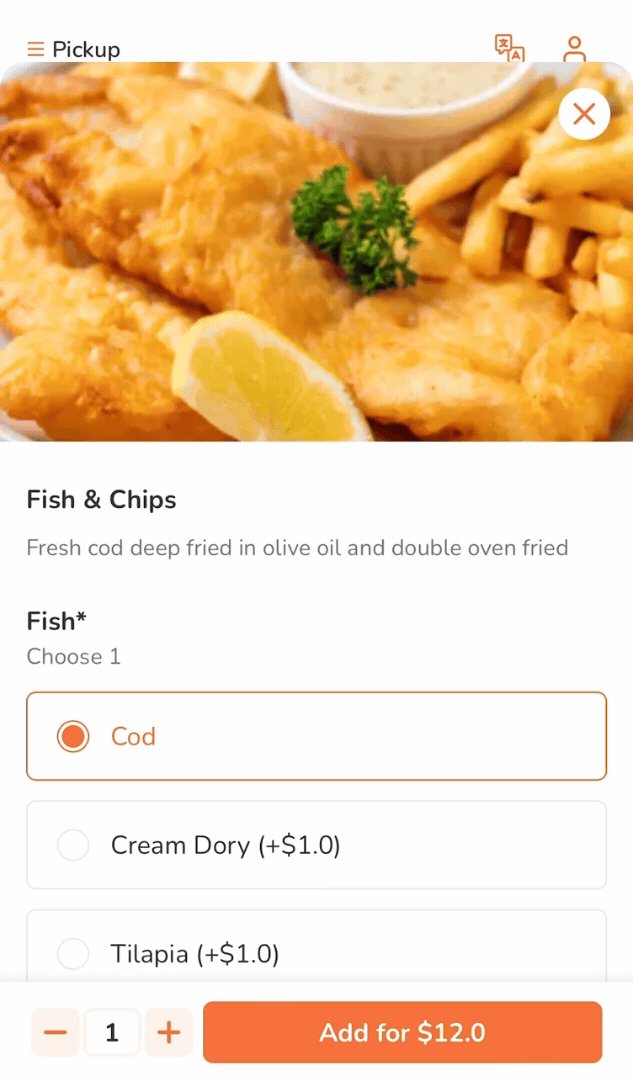
此功能會提示商品詳細資訊,並允許顧客將商品加入購物車。關閉此設定時,選擇沒有改碼的單一商品將自動將其新增至購物車。

顯示套餐選項的商品描述
此功能會提示商品詳細資訊,並允許顧客將商品加入購物車。關閉此設定時,選擇沒有改碼的套餐商品將自動將其新增至購物車。

當改碼及套餐選項超過 5 個項目時折疊列表
若改碼或套餐的設定選項超過 5 個,系統會將多餘的選項隱藏在可展開的「查看更多」按鈕中。

落單
允許顧客下單時加入備註
允許顧客在為訂單添加菜單商品時,新增附加備註。

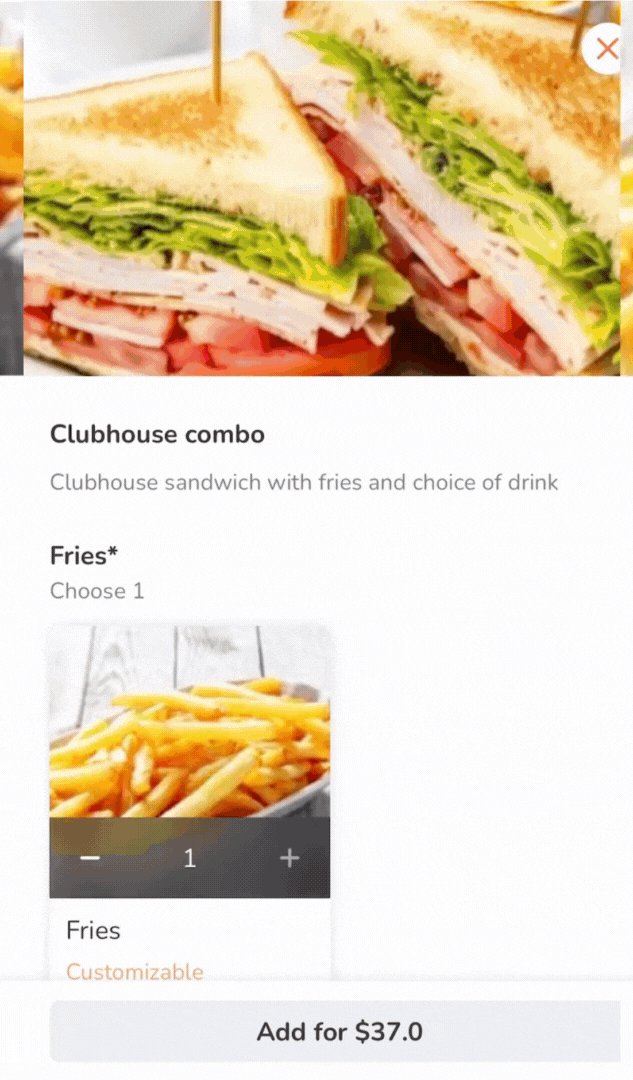
允許顧客輸入商品數量
允許顧客輸入想要添加的商品數量。

顯示套餐項目數量(只適用於手機版)
讓顧客可以在將套餐商品加入購物車之前,指定其數量。
分開顯示單品項目(當數量多於一)
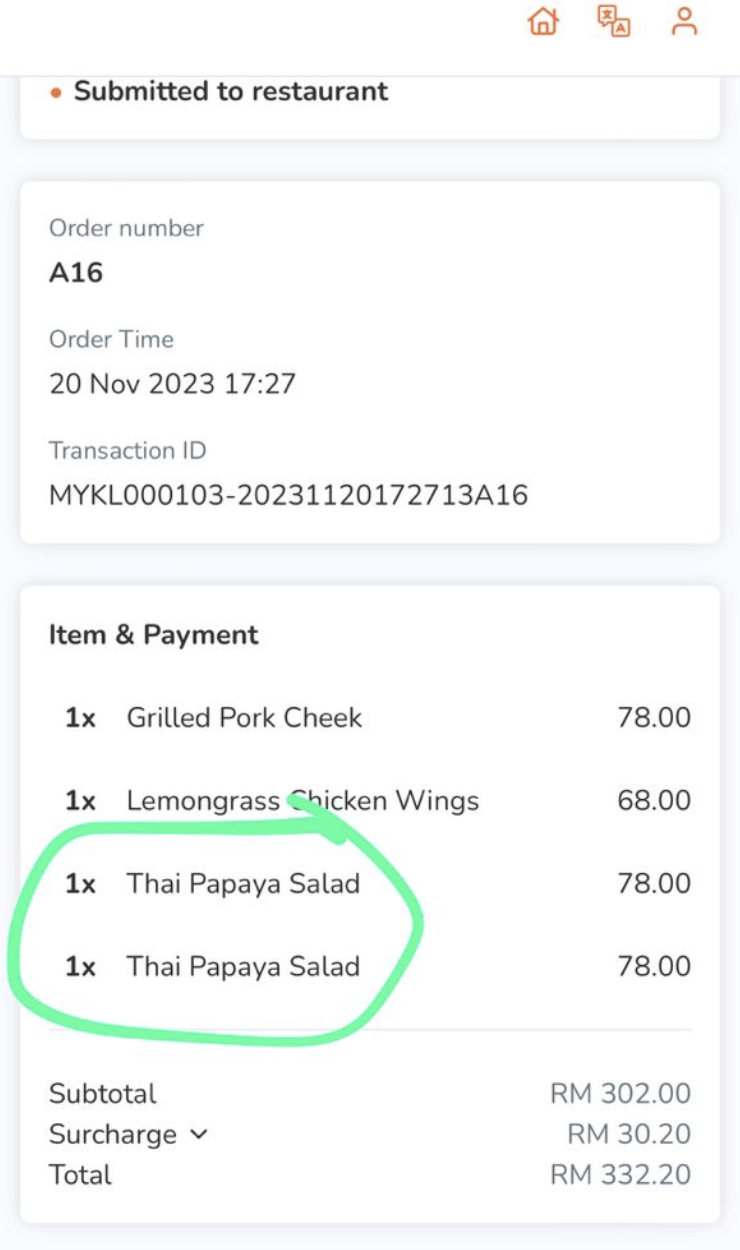
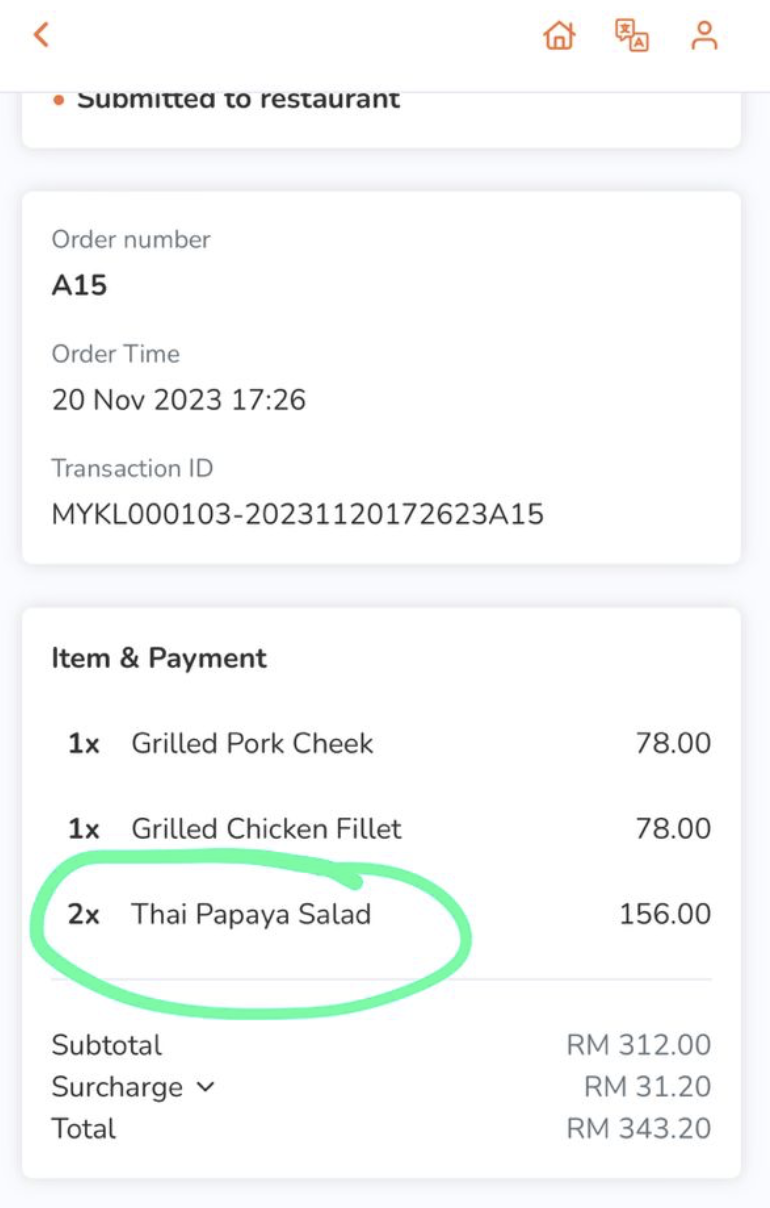
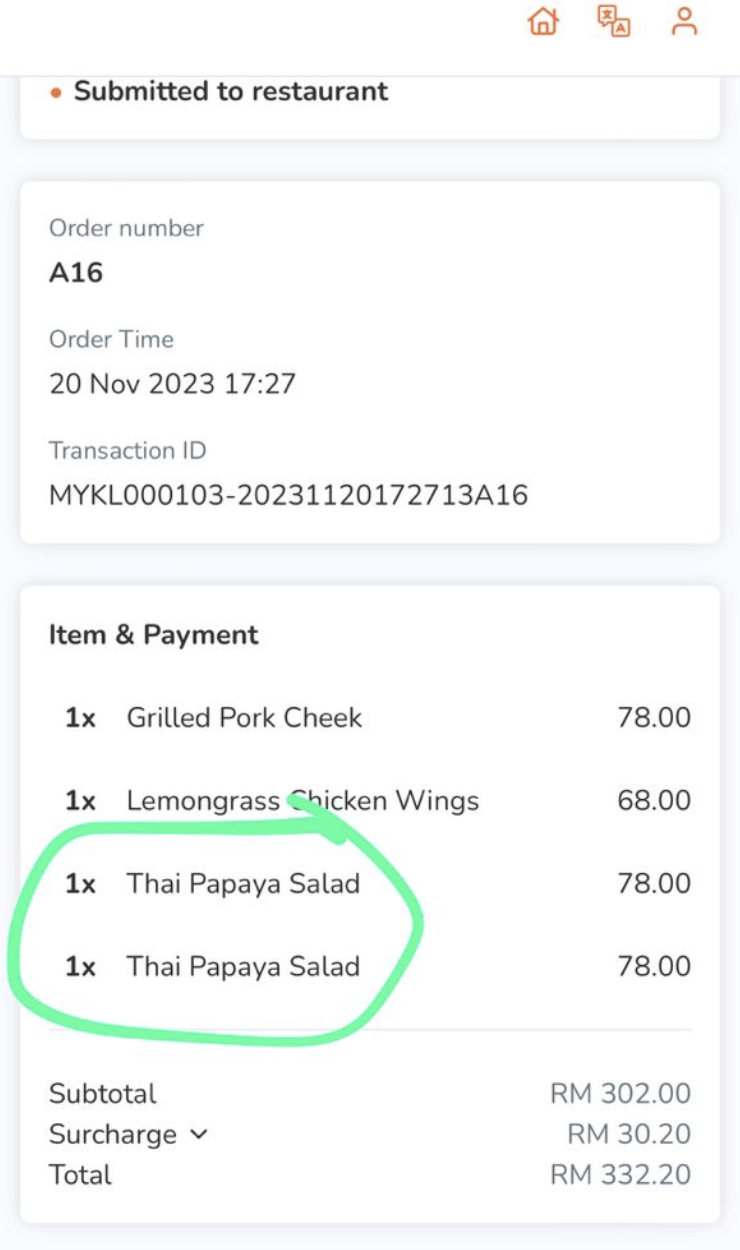
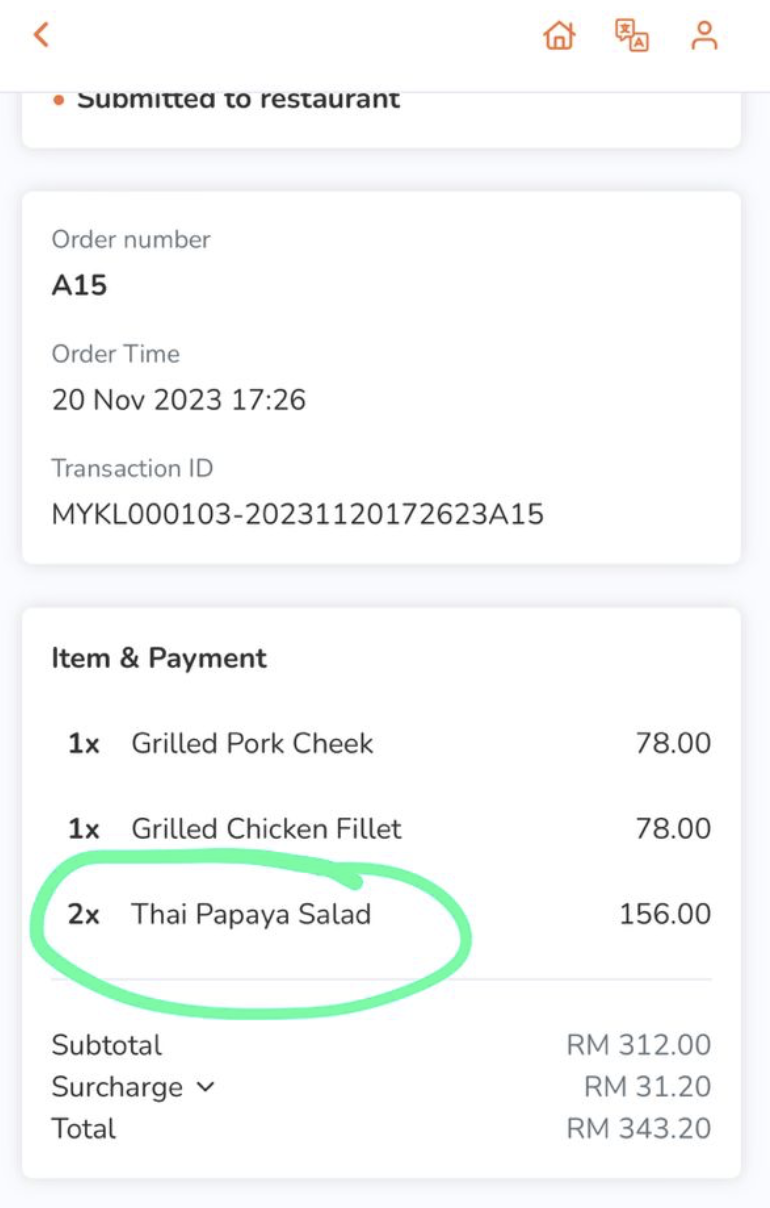
啟用此功能後,若您新增多個相同的商品,它們將在訂單中顯示為獨立的商品。例如,如果您的訂單中已有一份「泰式木瓜沙拉」,之後再加入一份相同的沙拉,訂單上會將它們顯示為兩個獨立的商品。
關閉此功能時,商品數量會根據您的設定進行調整。
| 啟用時 | 關閉時 |
 |
 |
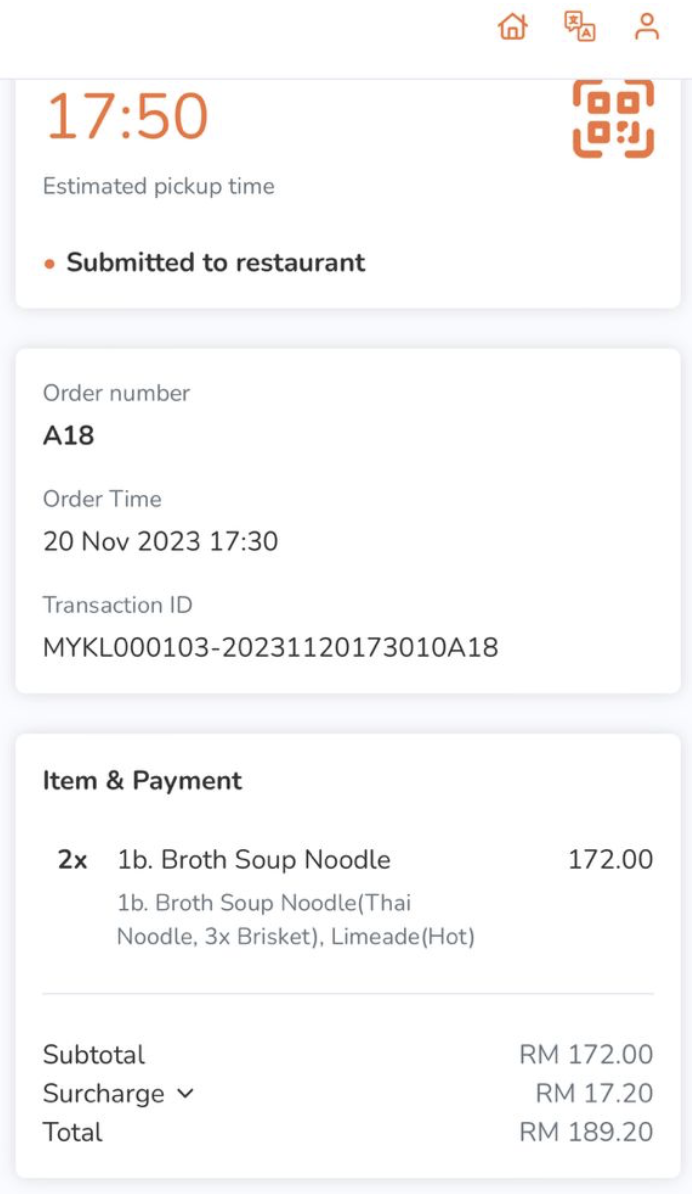
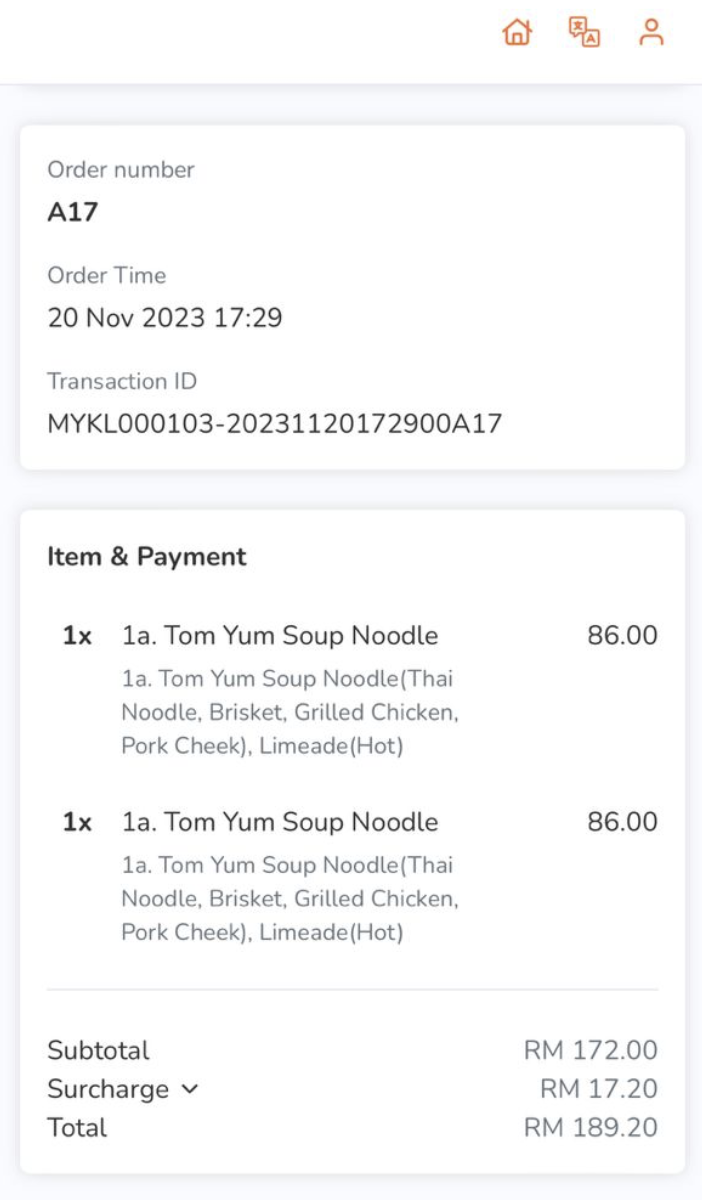
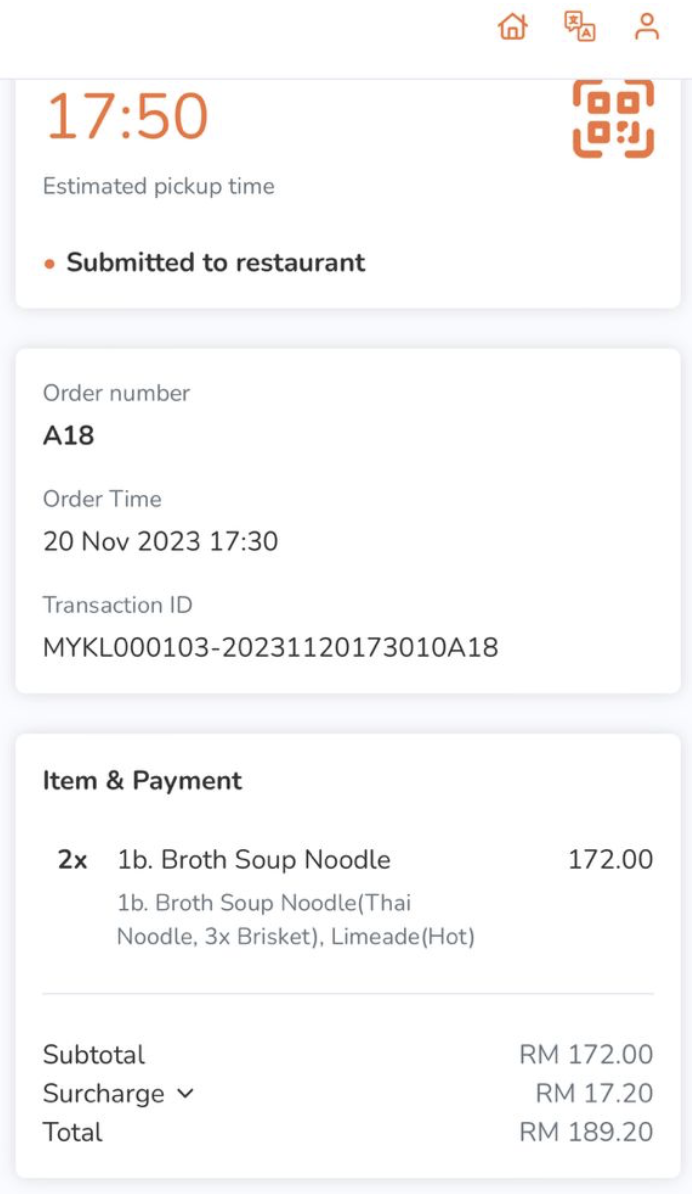
分開顯示套餐項目(當數量多於一)
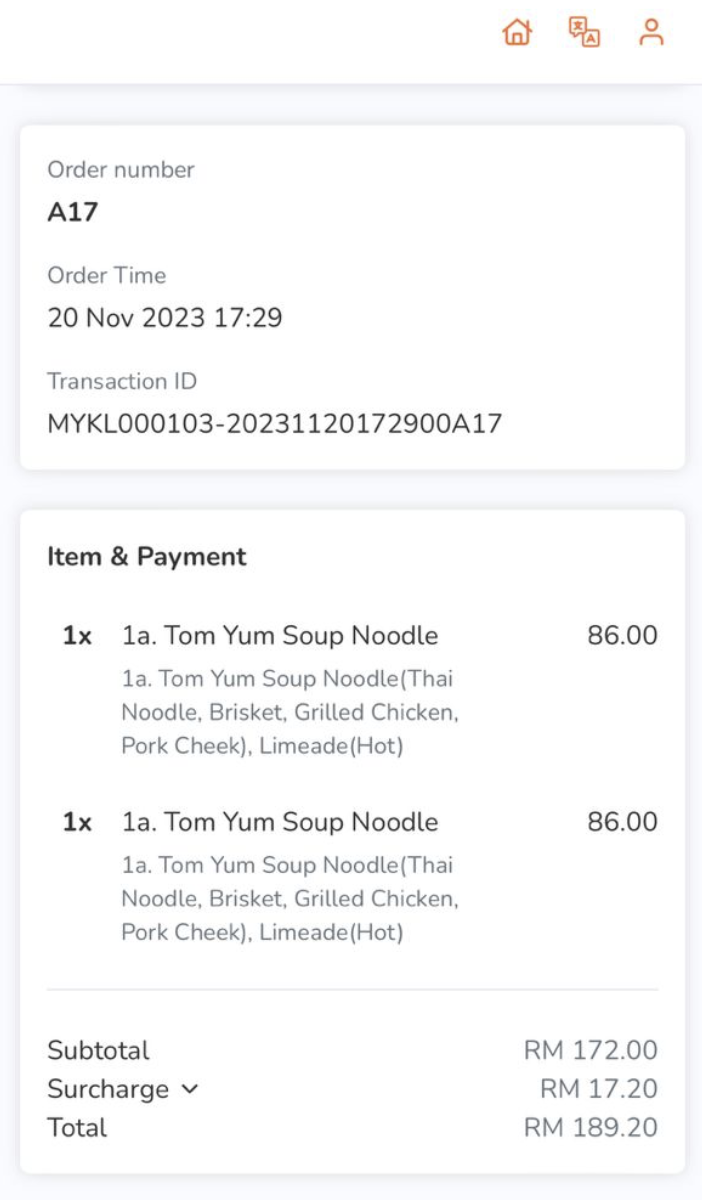
啟用此功能後,若您新增多個相同的商品,它們將在訂單中顯示為獨立的商品。例如,如果您的訂單中已有一份「冬蔭功湯麵」,之後再加入一份相同的冬蔭功湯麵,訂單上會將它們顯示為兩個獨立的商品。
關閉此功能時,商品數量會根據您的設定進行調整。
| 啟用時 | 關閉時 |
 |
 |
顯示發票請求
此功能可讓透過您的線上落單網站下單的顧客,自行輸入他們的發票資訊。您可以手動處理此訂單的電子發票,或讓 POS 在進行日結後自動開立。
顯示餐具需求
啟用時,將會顯示在訂單中加入餐具的選項。
自動選取下一個套餐選項
啟用時,選擇一個選項後,螢幕會自動向下捲動到套餐選項中包含的下一個商品。

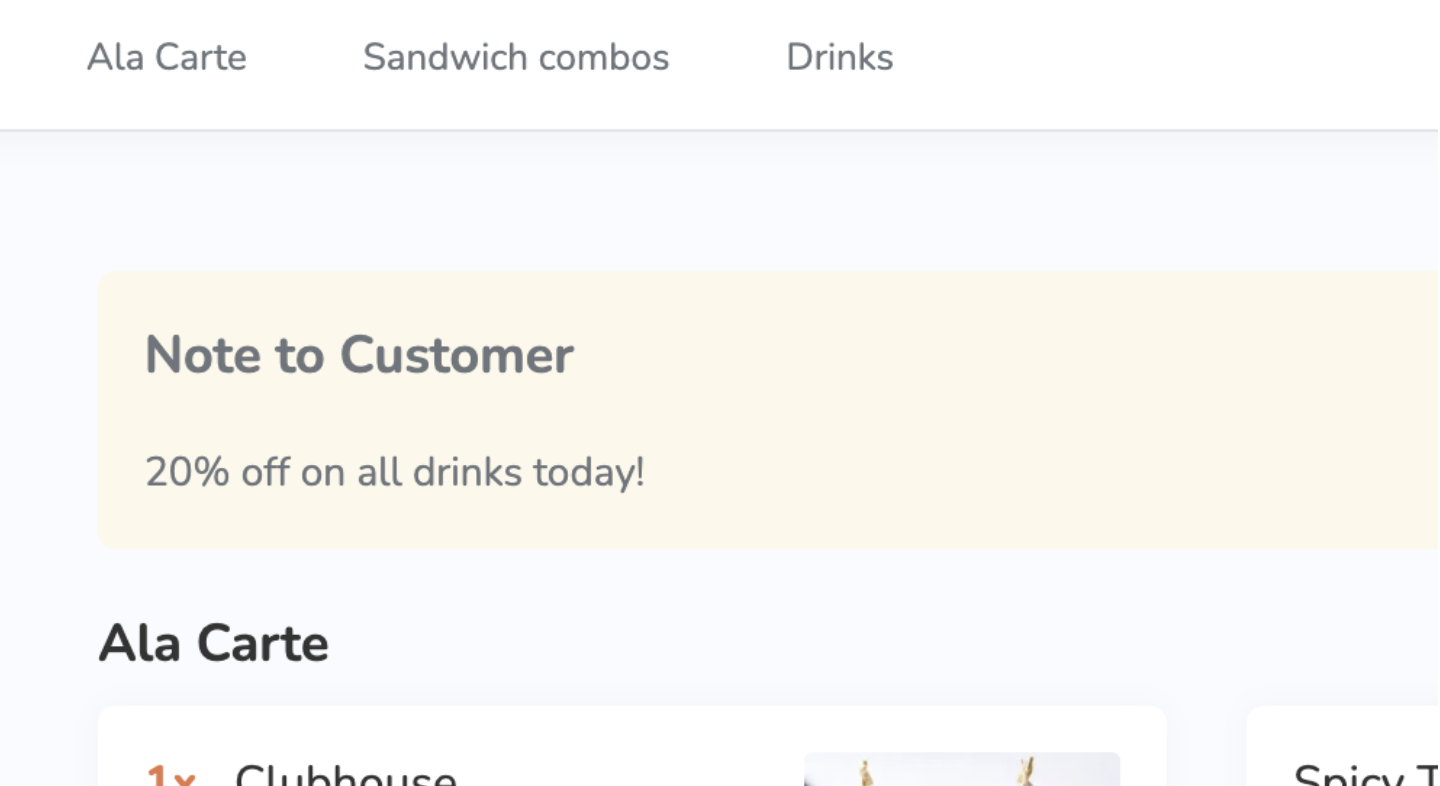
落單訊息
預設
在您的線上落單網站上,顯示一個在所有用餐模式都可見的備註。

如果您的線上商店支援多種語言,您可以為每種適用語言加入訊息。若要新增更多語言,請點擊「新增語言」。
落單訊息(特定用餐模式)
您可以為您的線上落單網站設定依用餐模式顯示的特定備註。例如,如果您為「內用」新增備註,那麼只有內用顧客會看到您輸入的訊息。
您可以選擇以下餐飲類型:
- 堂食
- 自取
- 外送
- 到會(自取)
- 到會(外送)
- 堂食(放題菜單)
付款方式
次序
您可以選擇線上落單網站上付款方式的顯示順序。您可以從以下選項中進行選擇:
- 系統預設- 遵循系統預設的付款方式順序。
-
自訂- 允許您按照您喜歡的順序重新排列付款方式。
提示:若要重新排列付款方式,請點擊「重新排列」圖標 在您要轉移的付款方式旁邊。然後,將付款方式拖曳至您的偏好位置。
在您要轉移的付款方式旁邊。然後,將付款方式拖曳至您的偏好位置。
商家界面(經典介面)
- 登入商家界面。
- 在左側面板上,點擊「餐廳設定」。然後,選擇「線上下單」。
- 若要啟用您的偏好設置,請切換開關
 在您要開啟的設定旁邊。
在您要開啟的設定旁邊。 - 點擊右上角的「儲存」以進行確認。
您可以為您的線上落單網站切換或配置以下選項:
線上下單
允許顧客下單時加入備註
允許顧客在為訂單添加菜單商品時,新增附加備註。

顯示單品的商品描述
此功能會提示商品詳細資訊,並允許顧客將商品加入購物車。關閉此設定時,選擇沒有改碼的單一商品將自動將其新增至購物車。

顯示套餐選項的商品描述
此功能會提示商品詳細資訊,並允許顧客將商品加入購物車。關閉此設定時,選擇沒有改碼的套餐商品將自動將其新增至購物車。

顯示售罄的商品
讓顧客知道特定的菜單商品是否已售完。啟用時,該商品將被標示為「已售罄」。如果關閉此設定,該商品將不會顯示在菜單上。

顯示售罄的改碼
讓顧客知道特定的商品改碼是否已售完。啟用時,該商品將被標示為「已售罄」。如果關閉此設定,該商品將不會顯示在菜單上。

允許顧客輸入商品數量
允許顧客輸入想要添加的商品數量。

顯示免費外賣商品的價錢
顯示免費外賣商品(價值為 0)的價格。關閉此設定時,“0” 價格將會隱藏。

顯示免費堂食商品的價錢
顯示免費堂食商品(價值為 0)的價格。關閉此設定時,“0” 價格將會隱藏。

展示時價商品
在線上落單網站顯示 “時價” 商品。

展示依條碼重量定價商品
在線上落單網站顯示 “按重量定價” 的商品。

顯示由餐廳設備 (e.g. POS) 輸入的商品特別要求
在線上落單商店顯示透過商家設備(例如,POS)輸入的特殊要求備註。
展示依條碼價格定價商品
在線上落單網站顯示 “按價格定價” 的商品。

顯示套餐項目數量(只適用於手機版)
讓顧客可以在將套餐商品加入購物車之前,指定其數量。
分開顯示單品項目(當數量多於一)
啟用此功能後,若您新增多個相同的商品,它們將在訂單中顯示為獨立的商品。例如,如果您的訂單中已有一份「泰式木瓜沙拉」,之後再加入一份相同的沙拉,訂單上會將它們顯示為兩個獨立的商品。
關閉此功能時,商品數量會根據您的設定進行調整。
| 啟用時 | 關閉時 |
 |
 |
分開顯示套餐項目(當數量多於一)
啟用此功能後,若您新增多個相同的商品,它們將在訂單中顯示為獨立的商品。例如,如果您的訂單中已有一份「冬蔭功湯麵」,之後再加入一份相同的冬蔭功湯麵,訂單上會將它們顯示為兩個獨立的商品。
關閉此功能時,商品數量會根據您的設定進行調整。
| 啟用時 | 關閉時 |
 |
 |
自動選取下一個套餐選項
啟用時,選擇一個選項後,螢幕會自動向下捲動到套餐選項中包含的下一個商品。

落單訊息
預設
在您的線上落單網站上,顯示一個在所有用餐模式都可見的備註。

落單訊息(特定用餐模式)
您可以為您的線上落單網站設定依用餐模式顯示的特定備註。例如,如果您為「內用」新增備註,那麼只有內用顧客會看到您輸入的訊息。
您可以選擇以下餐飲類型:
- 堂食
- 堂食(放題菜單)
- 自取
- 外送
- 到會(自取)
- 到會(外送)
更改線上落單網站用戶介面偏好設定
要配置線上落單網站的用戶介面設定,請按照以下步驟操作:
- 登入商家界面。
- 在左側面板上,點擊「模組」。然後,點擊「線上落單網站」。
- 選擇「落單網站設定」。
- 在您要設定的線上落單網站旁邊,點擊「編輯」
 。
。 - 若要啟用您的偏好設定,請切換開關
 在您要開啟的設定旁邊。
在您要開啟的設定旁邊。 - 點擊右上角的「儲存」以進行確認。
您可以切換或配置以下選項來設定線上落單網站的用戶介面:
主頁
顯示主頁
顯示您餐廳的線上落單網站登陸頁面。
線上落單網站主頁主題
設定您線上落單網站上的服務按鈕(例如:自取、外送、訂座等)的顯示方式。
-
精簡:首頁介面設計精簡直觀,主要依循您餐廳的預設設定。

-
靈活佈局 :首頁介面更具擴展性,配備可自訂的服務選項按鈕,以及用於發布圖片和 YouTube 影片的媒體專區。

服務選項(僅適用於「靈活佈局」主頁主題)
設定可在您線上落單網站主頁上選擇的服務類型。這僅在選擇「靈活佈局」作為線上落單網站主頁主題樣式時適用。
請依照以下步驟配置您的服務選項偏好設定:
- 點擊「服務選項」下拉列表,並挑選您想要於線上落單網站提供的餐廳支援服務類型。

- 選擇所有適用的服務類型選項後,點擊「前往介面設計編輯器」。

- 自訂您網站上服務選項按鈕的顯示樣式。您可以設定以下內容:
- 位置:將要移動的服務類型選項拖動到方框內的所需位置。

- 大小和形狀:將滑鼠懸停在要調整大小的按鈕上。點擊並按住「調整大小」
 ,並在編輯器中拖動,直到達到您想要的尺寸。
,並在編輯器中拖動,直到達到您想要的尺寸。 重點提示:在調整按鈕大小或尺寸時,務必確保底部間距保持一致,以防止發生錯誤。
重點提示:在調整按鈕大小或尺寸時,務必確保底部間距保持一致,以防止發生錯誤。
- 圖片:將滑鼠移至選項方框底部,直到圖示顯示。然後,點擊「上傳」
 。
。
- 要刪除圖片,將滑鼠移至選項方框底部,直到出現圖示。然後,點擊「刪除」
 。
。
- 要刪除圖片,將滑鼠移至選項方框底部,直到出現圖示。然後,點擊「刪除」
- 位置:將要移動的服務類型選項拖動到方框內的所需位置。
主題編輯
主題設定助手
允許您自訂線上落單網站的配色方案。
簡易模式
- 從以下主題中選擇:
- 預設
- 明亮色系
- 深色系
- 大地色系
- 然後,指定以下用戶介面元素的顏色:
- 按鈕顏色
- 主色調
- 主要文字顏色
- 描述文字顏色
進階模式
指定線上商店中以下 UI 元素的顏色:
- 主頁面背景顏色
- 主要文字顏色
- 按鈕顏色
- 按鈕文字顏色
- 頁腳文字顏色
- 導航欄按鈕顏色
- 導航欄顏色
- 次背景顏色
- 彈出標題字體顏色
- 主色調
- 彈出標題顏色
- 描述文字顏色
- 主背景顏色
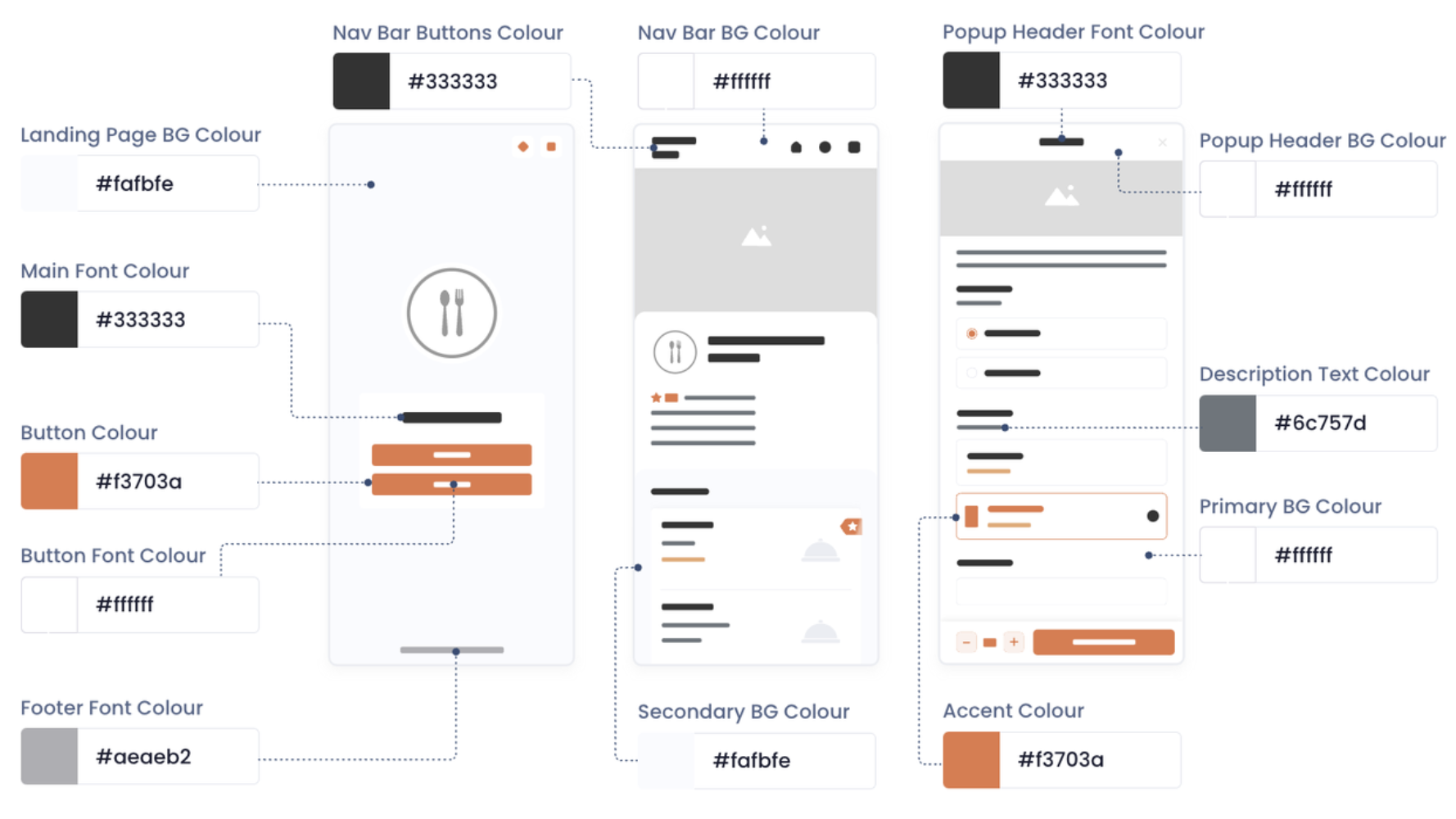
請參閱下圖,以了解介面設定變更將影響用戶應用程式的哪個區域。

若您希望手動調整線上落單網站的所有顏色,請鍵入以下應用程式或網站介面元素的 Hex 色碼:
- 主色調
- 主色
- 導航欄
- 主背景顏色
- 主按鈕顏色
- 主文字顏色
- 次文字顏色
- 次背景顏色
- 主背景 / 字體
- 主背景顏色
- 次背景顏色
- 主文字顏色
- 次文字顏色
- 按鈕
- 按鈕顏色
- 按鈕文字顏色
- 按鈕框線顏色
- 禁用按鈕顏色
- 禁用按鈕文字顏色
- 禁用按鈕框線顏色
- 禁用狀態
- 禁用背景顏色
- 禁用文字顏色
- 搜索欄
- 搜尋欄顏色
- 搜尋欄佔位符文字顏色
- 輸入欄位
- 輸入欄顏色
- 輸入欄文字顏色
- 手機版主頁面
- 手機版主頁面背景顏色
- 手機版主頁面頁腳顏色
- 手機版主頁面餐廳名稱顏色
- 桌面版主頁面
- 桌面版主頁面背景顏色
- 會員
- 會員文字顏色
- 會員按鈕文字顏色
- 會員按鈕顏色
- 通知
- 導航欄顏色
- 通知文字顏色
- 導航欄框線顏色
- 其他
- 分隔線顏色
- 正色
- 警告信息顏色
- 可自訂選項標籤顏色
- 負色
媒體展示區域
您可以在線上落單網站的主頁加入媒體區域,以展示餐廳的菜單商品、特別優惠、宣傳影片等內容。

要設定您網站的媒體展示區域,請按照以下步驟操作:
- 啟用「顯示媒體展示區域」
 。
。
- 在 “媒體部分名稱和描述” 下,輸入媒體展示區域的名稱和描述。名稱和描述都將顯示在您的網站上。

- 在 “封面圖片(手機)” 或 “封面圖片(桌面)” 下,點擊「+新增媒體」下拉列表,然後選擇要新增的媒體類型。
 注意:當您新增多個媒體項目時,它們將會顯示在一個媒體框中,顧客可以瀏覽這些項目。
注意:當您新增多個媒體項目時,它們將會顯示在一個媒體框中,顧客可以瀏覽這些項目。-
圖片:輸入圖片名稱,然後在圖片框的右上角,點擊「瀏覽」
 並選擇圖片檔案。
並選擇圖片檔案。
-
YouTube 影片:輸入影片名稱,然後輸入 YouTube 影片 ID 或 URL。

-
圖片:輸入圖片名稱,然後在圖片框的右上角,點擊「瀏覽」
- 在「新增媒體」提示框中,點擊「儲存」。
外觀及體驗
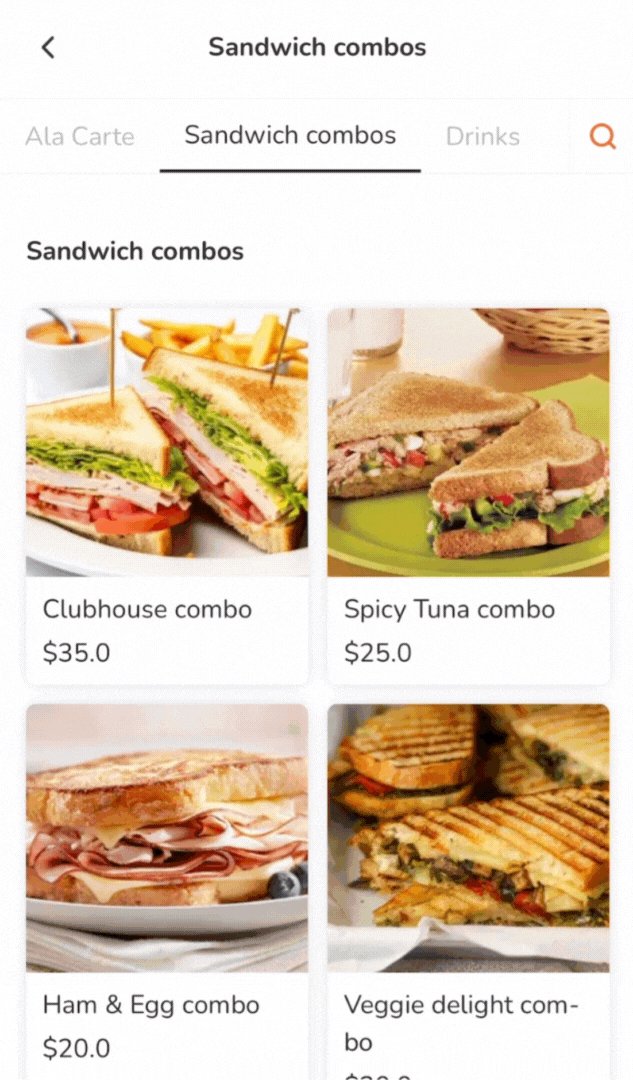
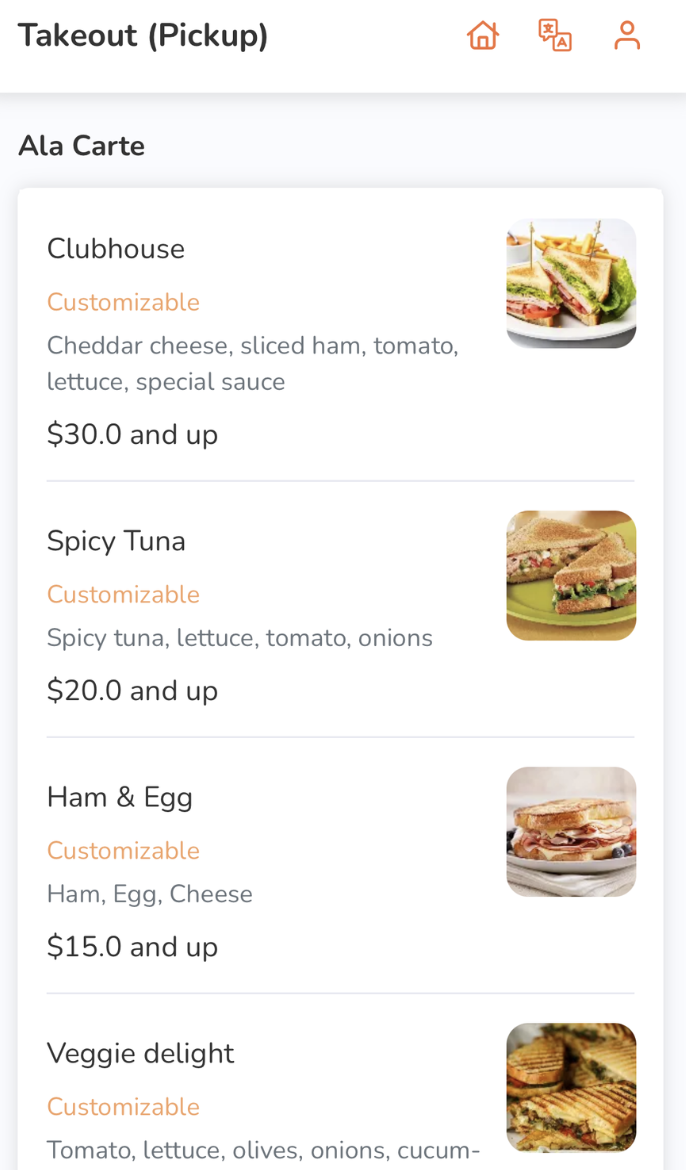
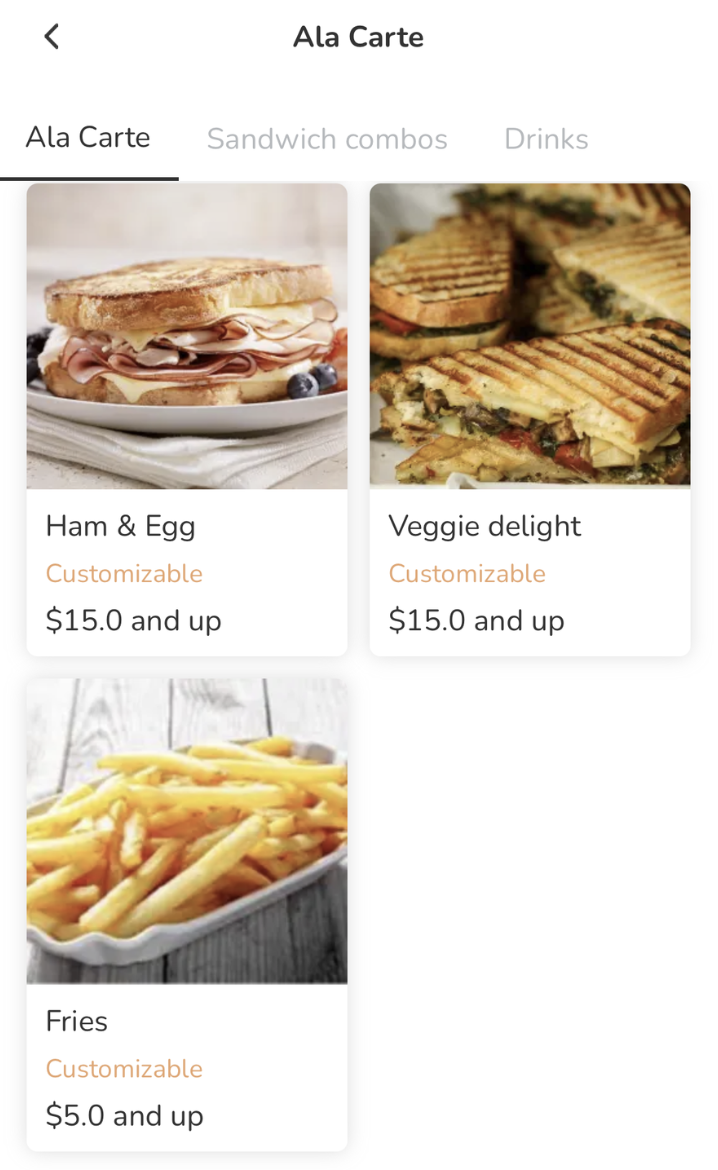
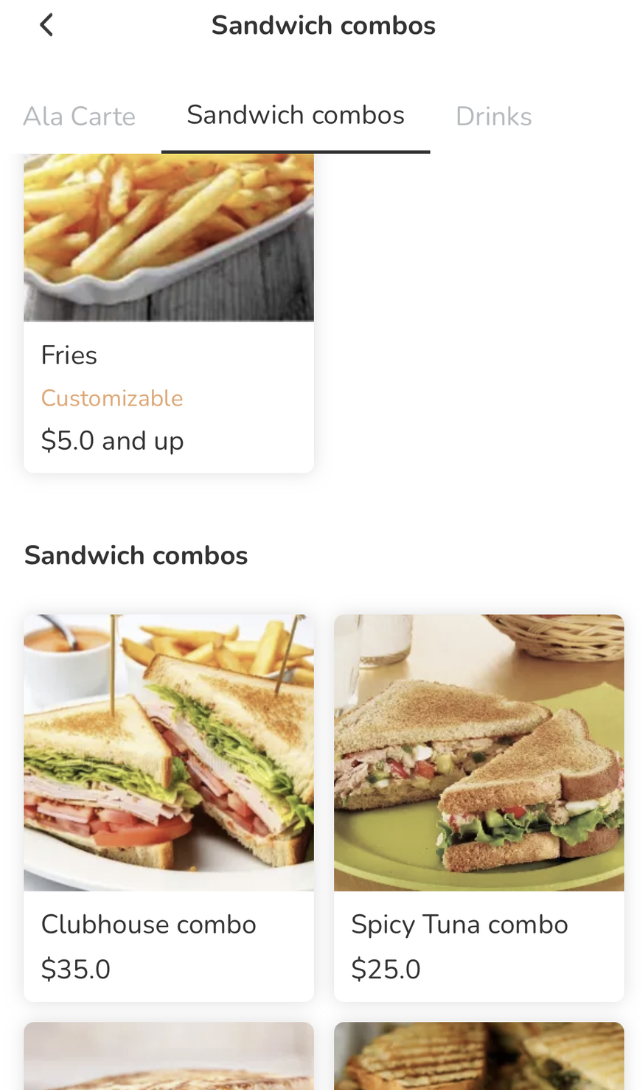
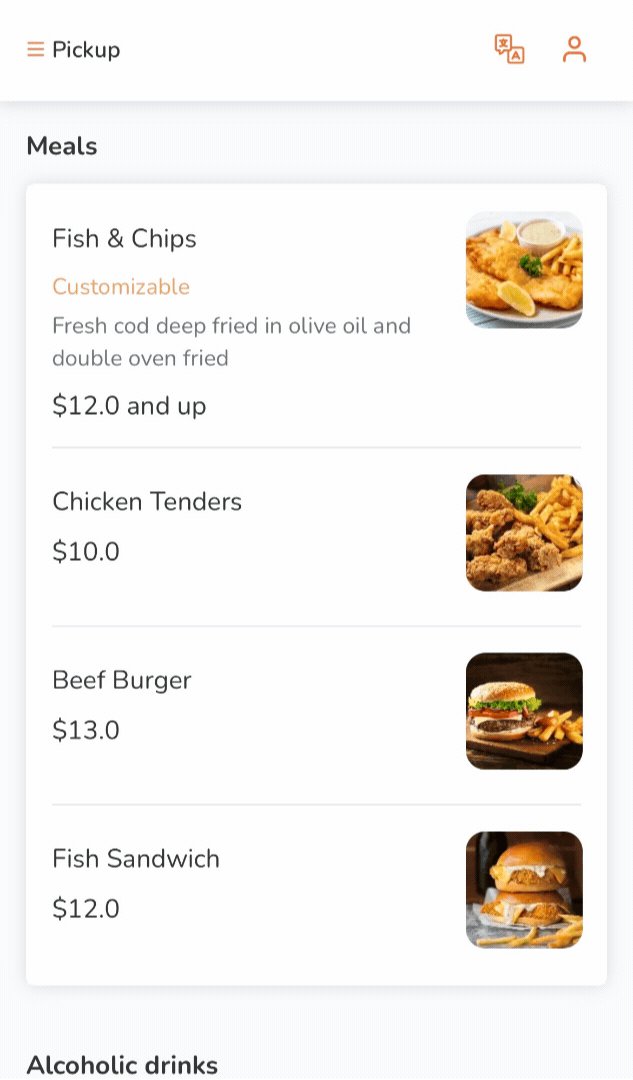
菜單項目顯示方式
從以下顯示樣式選項中進行選擇:
-
列表顯示模式

- 相片瀏覽模式

-
緊密模式

允許滑動式瀏覽
設定您的用戶應用程式菜單頁面,讓所有分類可一次捲動顯示。

套餐選項顯示方式
從以下顯示樣式選項中進行選擇:
- 列表顯示模式

- 相片瀏覽模式

以大圖顯示推薦商品
推薦商品的顯示尺寸會比未標示推薦的商品更大。

落單
啟用固定檯號 QR Code
允許透過固定二維碼下訂單。
需要輸入人數
開啟此設定後,顧客經由 QR Code 於線上落單網站點餐時,系統將會詢問用餐人數。
Enable Apply Discount Code
允許顧客透過輸入優惠編號對其訂單套用優惠。
啟用會員登入
允許顧客登入您的網站。
顯示我的 QR 碼
允許顧客生成二維碼,掃描後可顯示其帳戶資訊。顧客必須先在網站上登入其帳戶以顯示二維碼。
顯示安全密碼
啟用後,顧客可設定一組密碼,用於以會員積分支付線上訂單時進行驗證。
禁止未認證用戶下單
下單功能僅開放給已驗證的用戶。未有帳戶的用戶將無法完成下單。
允許訪客排隊
顧客無需註冊帳戶,即可透過線上落單網站領取排隊號。
允許訪客訂位
顧客無需註冊帳戶,即可透過線上落單網站進行預訂。
允許訪客落單
顧客無需註冊帳戶,即可透過線上落單網站進行訪客點餐。
非掃碼點餐模式下不強制輸入 Email
啟用後,顧客在下單自取或外賣時,無需在結帳頁面輸入電子郵件地址。
隱藏輸入 Email
注意:此設定在開啟「非掃碼點餐模式下不強制輸入 Email」時才可使用  。
。
啟用後,線上落單網站的結帳頁面將不會出現電子郵件地址欄位。
線上下單不強制輸入電話號碼
啟用後,顧客在結帳時便無需填寫手機號碼。
隱藏輸入電話號碼
注意:此設定在開啟「線上下單不強制輸入電話號碼」時才可使用  。
。
啟用後,線上落單網站的結帳頁面將不會出現手機號碼欄位。
線上下單不強制輸入顧客姓名
啟用後,顧客在結帳時無需填寫姓名。
隱藏輸入顧客姓名
注意:此設定在開啟「線上下單不強制輸入顧客姓名」時才可使用  。
。
啟用後,線上落單網站的結帳頁面將不會出現顧客姓名欄位。
啟用商品搜尋
讓顧客可以透過搜尋欄位輸入商品名稱,以搜尋他們想點的商品。
啟用唯讀菜單模式
啟用後,顧客將可檢視菜單商品及其價格,但無法下單。
| 啟用時 | 關閉時 |
 |
自訂用餐模式選項
啟用後,您可以自訂線上落單網站,使其僅顯示所選的用餐模式。

只顯示用餐模式
您所選擇的用餐模式將會顯示在線上落單網站上,而未選擇的模式將會被隱藏或無法使用。
線上落單網頁程式語言
語言偏好
允許您為餐廳網站選擇預設顯示語言。設置完成後,所選語言將成為預設語言,並會取代顧客裝置或瀏覽器本身的語言設定。
排除語言
此功能讓您掌握網站語言選項。若關閉特定語言,顧客將無法使用該語言瀏覽網站。
線上落單網站預設啟用所有支援語言。但您可透過此設定,自由選擇在網站顯示的支援語言。

手機
滑動刪除外賣商品
此功能讓顧客滑動商品,以將其從購物車中刪除。
滑動刪除堂食商品
此功能讓顧客滑動商品,以將其從購物車中刪除。
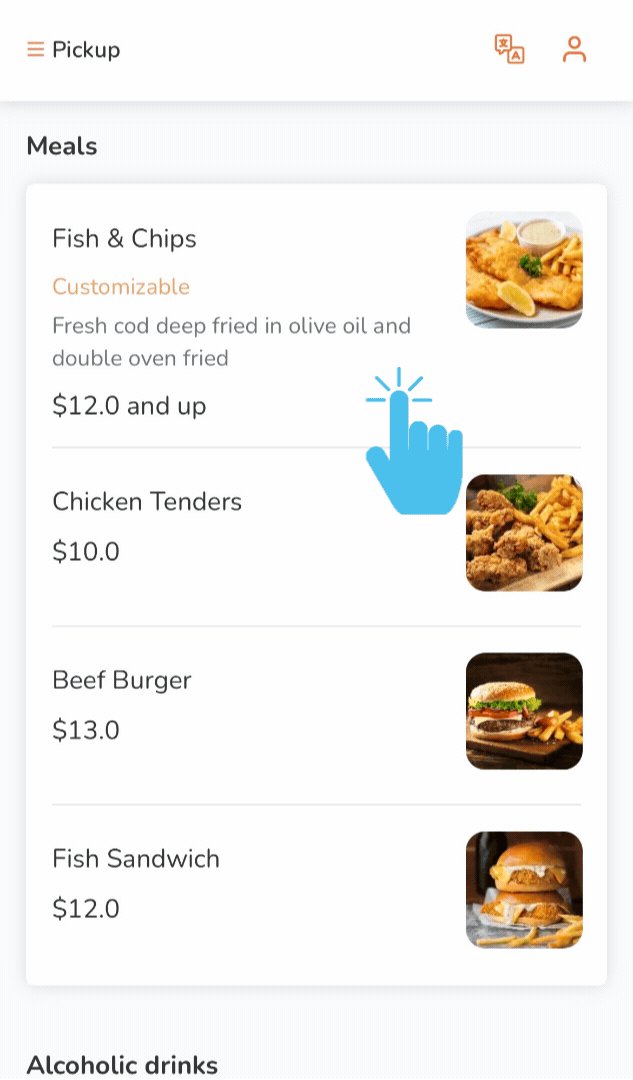
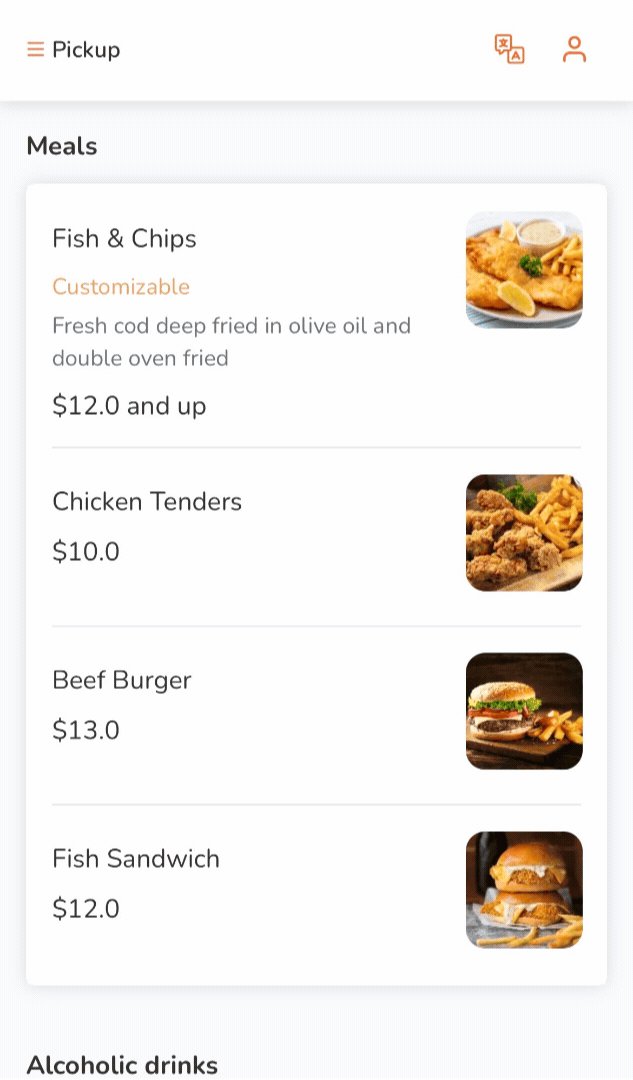
商品頁面彈出效果
此功能讓您選擇當商品被選取時,商品詳情頁面顯示的動畫效果。
| 向左滑動 | 向上滑動 |
 |
 |
自訂訊息
線上下單暫停時的自訂訊息
此功能可讓您自訂當餐廳暫停線上點餐時,顯示於網站上的提示訊息。此暫停訊息會顯示在線上落單網站的首頁及結帳頁面。
有關如何管理餐廳的線上點餐狀態的信息,請參閱在 Eats365 POS 上管理線上落單狀態。
當啟用「線上下單暫停時的自訂訊息」後,請在 “暫停訊息” 欄位中輸入自訂內容。您可依餐廳支援的語言,為每種語言分別配置對應的自訂訊息。
| 首頁 | 結帳頁面 |
 |
 |
離線訊息
此功能可讓您根據 “線上落單暫停機制” 的設定,自訂當餐廳離線時顯示於網站上的訊息。此離線訊息會顯示在線上落單網站的首頁及結帳頁面。
當啟用「餐廳處於離線狀態時的自訂訊息」後,請在 “離線訊息” 及 “離線訊息描述” 欄位中輸入自訂內容。您可針對餐廳適用的每種語言分別配置離線訊息。
Delete| 首頁 | 結帳頁面 |
 |
 |
 Eats365 產品
Eats365 產品 商家指南
商家指南 模組
模組 會員
會員 整合
整合 硬件
硬件 員工操作
員工操作 職級和權限
職級和權限 付款
付款 報表
報表 最新消息
最新消息 產品更新
產品更新 故障排除
故障排除 探索 Eats365 產品
探索 Eats365 產品 Eats365 POS 詞彙表
Eats365 POS 詞彙表 問題排解
問題排解